为什么推荐使用border-box
❓ 默认盒模型的痛点:content-box
默认行为:浏览器默认的盒模型为
content-box,元素的width和height仅指内容区域(content)的尺寸。问题:当添加
padding和border时,元素的实际占用空间会超出设定的width/height,导致布局计算复杂。
✅ 推荐原因与优势
border-box包含content + padding + border,无需为每个元素单独计算 padding 和 border 对尺寸的影响,提升开发效率。
符合直觉的盒子模型
简化响应式布局
减少代码冗余
🛠️ 如何设置
全局重置(主流方案)
html {
box-sizing: border-box;
}
*, *::before, *::after {
box-sizing: inherit; /* 继承父元素规则,便于局部覆盖 */
}按需局部覆盖
针对特定场景恢复默认模型:
.content-box-element {
box-sizing: content-box;
}盒模型基础知识
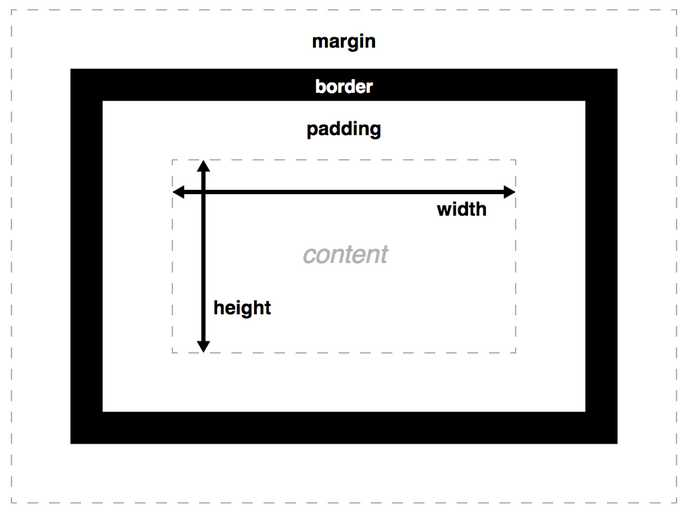
每个HTML元素均被视为一个矩形盒子,由四部分组成(从内到外):Content+Padding+Border+Margin
内容区(Content)
元素的实际内容(文本、图片等)区域。
大小由 width 和 height 属性控制。
若内容超出设定尺寸,可通过 overflow 属性处理(如 hidden 裁剪、scroll 显示滚动条)。
内边距(Padding)
内容区与边框之间的透明缓冲区域。
通过 padding 统一设置或分方向(padding-top/right/bottom/left)控制。
背景色/图会延伸至内边距区域。
边框(Border)
包裹内容和内边距的可见边界线。
通过 border-width、border-style、border-color 定义样式,或简写为 border: 1px solid #000;。
外边距(Margin)
盒子与其他元素之间的透明间距,控制元素间位置关系。
可通过 margin 简写或分方向设置(如 margin-top)。
特殊行为:垂直方向相邻元素的 margin 可能折叠(取较大值而非累加)。

content-box(默认设置)
content-box=content
border-box(推荐设置)
border-box=content + padding + border

